프론트엔드 개발/HTML, CSS - 이론
31

[HTML 심화] div 태그의 용도에 따른 이름.
은 모두 div 태그와 기능이 동일하고 이름만 다를 뿐이다. 아무 기능도 없는 해당 태그들을 div 대신 쓰는 이유는 다음과 같다. 1. div를 남발할 시, 가독성이 떨어져 유지보수가 어렵다. 2. 해당 태그들을 쓰면 검색엔진이 정보의 종류를 파악할 때 도움이 된다. 3. 스크린 리더로 읽는 분들이 읽기 훨씬 수월해 진다. 그럼 각 태그들이 어떨 때 쓰이는 지 알아보자. 페이지 전체나 특정 구획의 제목 역할을 하는 요소들을 두는데 사용된다. ex- 로고, 제목, 검색창 링크가 들어가는 요소가 들어가는 태그 ex- 색인, 페이지 메뉴들 페이지 전체에서 혹은 특정 구획의 최하단에 뭐 적을 때 해당 태그를 이용함 ex- 페이지의 주요 내용이 들어가는 곳으로 페이지마다 꼭 하나여야만 한다. 사이드 바 같은 거..
2023.03.11
프론트엔드 개발/HTML, CSS - 이론

[HTML 심화] 모두가 이용할 수 있는 웹사이트
모두가 이용할 수 있는 웹사이트를 만들어야 한다. 모두가 이용할 수 있다는 소리는 저시력 시각 장애인, 지체 장애인 분들도 이용하기가 수월해야한다는 것이다. 시각 장애인 분들은 스크린의 내용을 읽을때 스크린 리더기를 사용한다. 1. 이미지에 대한 주석을 alt로 달아놓자. (1) 주석이 짧을 때 스크린 리더기로 읽힐 내용은 해당 태그에 속성 alt를 덧붙여서 개발자가 설정할 수 있다. 그냥 의미 없거나, 읽을 필요가 없는 이미지에도 alt를 써줘야 한다. 왜냐하면 alt가 없다면 스크린 리더가 이미지 소스 이름을 그대로 읽어버리기 때문이다. 이때는 아무 의미 없는 내용이므로 alt에 공백을 쓴다. 그러면 스크린 리더도 안 읽고 지나간다. (2) 주석이 길때 이미지에 대한 주석이 길 때는 주석 내용을 일반..
2023.03.09
프론트엔드 개발/HTML, CSS - 이론

[HTML 심화] 상단의 태그들 뜯어보기
우리가 vs code 에서 html 을 작성할 때, 처음에 !치고 tab 누르면 뜨는 내용들이 있다. 우리는 항상 body 내부를 채우는데 집중했었는데, 이번에는 위에 뜨는 메타 데이터들이 무슨 뜻을 하는지 알아보겠다. 1. 기본 메타데이터 (1) 해당 html 문서가 최신 버전의 html인 HTML5를 쓰고 있음을 나타냄. (2) Head 태그들 (1) charset="UTF-8"은 해당 html을 어떤 해독기로 번역해야 하는지 브라우저에게 알려주는 것이다. utf-8로 인코딩 된 문서를 다른 해독기로 번역하면 문자가 다 깨져서 나온다. (2) 두번째 줄 내용은 혹시 윈도우 익스플로러로 열람시 어떤 모드로 실행할 것인지에 대한 내용이다. (3) 3번째 줄은 viewport 관련 내용이다. viewpor..
2023.03.09
프론트엔드 개발/HTML, CSS - 이론

[CSS] Flex layout
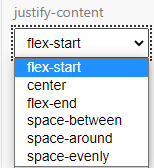
1. 부모요소에서 설정해줘야 할 것 display: flex; /* 부모요소에 flex로 설정하면, 자식 요소들의 크기 위치를 자유자재로 바꿀 수 있게 된다. 자식 요소 사용에 대한 유연성이 주어진다. */ flex-direction: row /*column, row-reverse,column-reverse*/ /* 자식 요소들이 배열될 기준을 정한다. row로 하면, 왼위에서 오른쪽으로(가로축) 쭉 나열, column으로 하면 위에서 아래로(세로축) 쭉 나열 reverse는 각각 오른쪽에서 왼쪽, 아래에서 위로 여기서 main 축은 해당 요소가 정한 기준이고, 수직 축은 그에 반대되는 축이다. 예를 들어 row이면 main 축은 가로이고 수직 축은 column이다.*/ flex-wrap: wrap or..
2023.03.02
프론트엔드 개발/HTML, CSS - 이론
[CSS] 요소 감추는 방법
1. 커서 cursor: auto; /* auto: 상황에 맞게 자동 변화 근데 이게 내가 원하지 않는 것일 수 있음 주의 default: 그냥 무조건 화살표 none: 커서 안 보임 zoom-in: 돋보기 pointer: 손가락으로 바뀜. not-allowed: 금지 표시 나옴. 그 외 more... mdn 문서 확인 바람 */ 2. 요소 감추는 법 opacity: 1; visibility: hidden; display: none; /* opacity: 불투명도 1 == 잘 보임 (100%), 0 == 안 보임 (0%) opacity: 0; 이 되면 모습만 감추는 것이기 때문에 해당 태그에 커스터마이징 했던 커서 모양 바뀜, 클릭, 포커스(input 요소가 선택된 것) 전부 다 됨. visibility..
2023.02.28
프론트엔드 개발/HTML, CSS - 이론

[CSS] 포지셔닝
1. position (1) 정의 요소들이 화면에 어떻게 배치될 것인지 지정하는 속성 이 속성은 자식 요소에게 대물림되지 않는다. (font-size: 2em 이 되어있으면 자식 요소들의 폰트 크기는 대를 거듭할수록 복리로 커졌었다.) ** top, bottom,left,right : 기준점에서 얼마 만큼 떨어졌는가를 나타낸다. (top = 25px 기준 점에서 25px 만큼 내려갔다. bottom = 30px 기준 점에서 30px 올라갔다. left = 80px 기준 점에서 80px 만큼 오른쪽으로 갔다. right = 40px 기준 점에서 45px 만큼 왼쪽으로 갔다. ) (2) 속성 ㄱ. static 기본값, 전적으로 페이지 흐름을 따른다. top, bottom, left,right,z-index ..
2023.02.25
프론트엔드 개발/HTML, CSS - 이론
[CSS] 배경 꾸미기
1. 이미지를 배경에 사용하기 (1) 배경에 이미지 넣기 background-image: url(이미지의 상대 or 절대 주소); (2) 배경 이미지 반복 background-repeat: repeat; /*속성 (default는 repeat) no-repeat, repeat-x, repeat-y, space(이미지들이 띄엄띄엄 반복) round(반복되는 이미지가 짤리지 않고, 이쁘게 반복되도록, 이미지 찌그러지지 않는 선에서 크기 변화해서 반복) 속성 2개 반복해서 쓸 수 있음 그러면 첫 번째 속성은 가로에만 적용, 두 번째 속성은 세로에만 적용 */ (3) 배경 이미지 위치 background-position: top; /*위치 2개 반복 가능(top left -> 좌상단), center는 중앙 퍼센..
2023.02.24
프론트엔드 개발/HTML, CSS - 이론
[CSS] 박스 모델 2
1. border block 요소의 테두리를 뜻함. /* border: 굵기 선모양 색깔 ex- boder: 2px solid black border: 1.5vmin dotted darkorange*/ /*border-top, bottom,left,right 각각 하나씩 설정도 가능.*/ 2. box-sizing box-sizing: content-box; /*box의 너비는 border와 padding 값을 뺀 순수 글의 너비로 설정되고, border와 padding 값은 그 위에 얹어 진다. ex) width: 440px이면, 글의 너비가 440px가 되고, border와 padding 값은 440px이라는 박스 크기에 +alpha가 된다.*/ box-sizing: border-box; /*box의 ..
2023.02.24
프론트엔드 개발/HTML, CSS - 이론

[CSS] 박스모델 1
1. inline이 아닌 요소 (block, in-line block)의 크기에 적용할 수 있는 것 (1) 너비, 높이 ㄱ. 절대적인 수치 이용 (px) ㄴ. 부모 요소의 크기에 대한 상대적인 요소 이용(em, %) ㄷ. 윈도우 창 전체 크기에 대한 상대적인 요소(이를 뷰포트라고 함) 이용 (Xvw- 윈도우 창 너비의 X%, Xvh - 윈도우 창 높이에 대한 X%) ㄹ. 윈도우 창 너비와 높이 중 큰 것/ 작은 것에대한 상대적인 요소 (Xvmax - 둘 중 큰 것의 X%, Xvmin - 둘 중 작은 것에 대한 X%) ㅁ. max-width, min-width / max-height, min-height 설정해두면 block이나 inline-block이 해당 너비나 높이 이상으로 커지거나 작아지지 않음. ..
2023.02.23
프론트엔드 개발/HTML, CSS - 이론

[HTML] Block 요소와 In-line 요소
1. in-line, block, inline-block 요소 특징 (1) in-line과 block의 차이 Block은 딱딱한 상자와 같다. 상자처럼 공간을 독차지하고 높이,너비, 안팤의 여백의 효과 다 적용됨. in-line은 랩으로 물건을 씌운 것과 같다. 껍데기가 없기 때문에 다른 컨텐츠들과 어우러진다. (2) block과 in-line block 의 차이 in-line block은 컨텐츠 크기 만큼의 커스터마이징된 박스이다. block이 하나의 가로 공간 전체를 독차지 하는 것과 달리, in-line block은 택배회사 공장 라인에 박스를 나란히 늘여뜨려 놓듯이 가로 공간을 공유 해서 쓸 수 있다. (3) 표 in-line block inline-block 기본 너비 컨텐츠 크기에 맞춤 부모의..
2023.02.18
프론트엔드 개발/HTML, CSS - 이론
[CSS] 색 표현하기
1.색 표현의 원리 (1) 색 이름으로 표현 p { /* 글자색 */ color: yellow; /* 배경색 */ background-color: black; } (2) RGB(A)로 표현 *형태 rgb(빨강,초록,파랑) rgba(빨강,초록,파랑,불투명도) * 각각 0~255이고, 전부 255 하면 흰색, 전부 0하면 검정색 (%로 쓸 수도 있다.) 불투명도는 값이 낮을수록 투명, 높을수록 불투명. *rgb()만 하고 인풋 4개 넣어서 불투명도 표현도 가능하다. p { /* 글자색 */ color: rgba(100,50,20%,50%); /* 배경색 */ background-color: rgb(200, 150, 300); } (3)HEX로 표현 RGB랑 똑같은데, 위의 10진수를 16진수로 표현한 것 #..
2023.02.17
프론트엔드 개발/HTML, CSS - 이론
[CSS] 문단과 목록 스타일 만들기
1. 정렬과 간격(자간, 스페이스 크기, 줄 높이) p { /* left, center, right, justify */ text-align: left; letter-spacing: 0; word-spacing: 0; line-height: 1.5em; /* justify는 채워 쓰기 (글의 양쪽 끝을 맞춘다.) 스페이스바 간격은 em이나 %등 상대적인 걸로 하는 것이 좋다 왜냐하면, 간격을 상대적 크기로 해야 폰트나 글자 크기에 맞게 간격이 띄워지기 때문이다. 들여쓰기도 마찬가지 */ } 2. 들여쓰기 p { text-indent: 0.8em; } /* 들여쓰기도 마찬가지로 얼마나 들여쓰는 지를 글자 폰트 자체의 띄어쓰기 비율에 맞추는 것이 좋기 때문에, em이나 %같은 상대적 비율로 쓰느 것이 좋다...
2023.02.16
프론트엔드 개발/HTML, CSS - 이론

[HTML] 글자 텍스트와 스타일
1. CSS 기본 문법 선택자 { 속성1: 값; 속성2: 값; /* ... */ } 2. 폰트 스타일(기울이기) + 폰트 굵기 p { /* normal, italic, oblique */ font-style: normal; /* normal, bold, 100~900 */ font-weight: normal; } /*p 태그에 대해서 해당 폰트 기울기, 굵기가 적용된다.*/ 3. 요소마다 글자 크기 키우기 (일괄 키우기, 상대 비율로 키우기(복리 o,x)) (1) 일괄 커짐 (px : 픽셀) 선택자 { font-size: ~~px; } /*해당 선택자 영역 내의 모든 글자는 ~~px만큼 크기가 커짐.*/ (2) 갈수록 비율 만큼 커짐 (100%, 1em) 선택자 { font-size: ##; } 선택자 ..
2023.02.16
프론트엔드 개발/HTML, CSS - 이론

[HTML] CSS 적용 방법과 선택자들
1.CSS 적용방법 (1)인라인 스타일 (inline style) 태그 안에 css 구문을 적어넣는 스타일 > 재사용이 불가하고, HTML과 CSS가 분리되지 않기에 비추 (2) 내부 스타일 시트 (internal style sheet) HTML 페이지 내부 Head 태그 안에 style 태그를 두고 그 안에 CSS 코드 작성하는 방식 > 재사용이 가능하나, CSS 코드가 많아질수록, HTML 작성하기가 복잡해짐. (3) 링킹 스타일 시트 (linking style sheet) 외부 CSS 파일과 HTML 문서를 연결하는 것 CSS와 HTML이 분리 되어서 가독성 좋고, 하나의 CSS 파일을 여러 HTML 문서에서 참조할 수 있으므로 편함. 2. 선택자들 (0). 특징 * 똑같은 선택자에 관한 것일 경우..
2023.02.15
프론트엔드 개발/HTML, CSS - 이론

[HTML] 기타 활용되는 태그
1. pre 태그 (1) 코드 pre 태그 pre 태그에 텍스트를 작성하면 스페이스, 탭, 엔터 등 모든 공백 요소들이 이와 같이 화면에 그대로 적용됩니다. 때문에 pre 태그는 아래의 아스키 아트(Ascii art)들처럼 공백요소들을 적극 활용해야 하는 경우 유용하게 사용될 수 있습니다. ,d888a ,d88888888888ba. ,88"I) d a88']8i a88".8"8) `"8888:88 " _a8' .d8P' PP .d8P'.8 d) "8:88:baad8P' ,d8P' ,ama, .aa, .ama.g ,mmm d8P' 8 .8' 88):888P' ,d88' d8[ "8..a8"88 ,8I"88[ I88' d88 ]IaI" d8[ a88' dP "bm8mP8'(8'.8I 8[ d88' `" .8..
2023.02.10
프론트엔드 개발/HTML, CSS - 이론
[HTML] 사용자로부터 입력 받기 3
1. textarea 태그 textarea 태그 메시지를 입력하세요. 2. 옵션을 사용하는 태그 (1) select,option 태그 옵션들을 사용하는 태그 select, option 태그 언어 -- 언어 선택 -- HTML CSS 자바스크립트 타입스크립트 (2) optgroup 태그 optgroup 태그 쇼핑 목록 사과 포도 오렌지 당근 토마토 가지 소고기 돼지고기 닭고기 (3) datalist 태그 datalist 태그 현재 직업 3. 정도를 표현하는 태그 (1) progress 태그 정도를 표현하는 태그 progress 태그 0% (2) meter 태그 meter 태그 20달러 4. 스스로 해보기
2023.02.10
프론트엔드 개발/HTML, CSS - 이론

[HTML] 사용자로부터 입력 받기 2
1. 텍스트 관련 인풋 타입 텍스트 관련 인풋 타입 text password search tel 제출 (1)텍스트 관련 인풋의 속성들 placeholder는 빈 칸에 보이는 안내문이다. maxlength는 적을 수 있는 최대 길이다. 그 이상 적으면 자동으로 짤린다. minlength는 적어야할 최소 길이다. 위반 시 submit이 거부된다. 2. 숫자 관련 인풋 타입 숫자 관련 인풋 타입 number range date HTML 삽입 미리보기할 수 없는 소스 (1)숫자 관련 인풋 속성들 min, max: 해당 칸에 적을 수 있는 숫자 값의 최대, 최소를 나타냄. (date 등 타입에 따라 형식이 다를 수 있음.) step: range 타입에서 한번에 갈 수 있는 간격을 뜻함. (위에선 20으로 설정했음..
2023.02.09
프론트엔드 개발/HTML, CSS - 이론
[HTML] 사용자로부터 입력 받기(1)
1. 기본 형태 (1) form 태그 정보를 제출하기 위해 필요한 태그들이 모두 form 태그안에 포함된다. *형식 (2) input 태그 입력을 받는 요소 (3) label 태그 인풋 요소마다 붙어 있는 라벨 **필요한 이유? for 속성값을 인풋 요소의 id랑 맞춰 연결 시킴. 이렇게 되면 label을 클릭할 경우 자동으로 연결된 input으로 가게 됨. 인풋의 클릭 영역을 확장 시킴 label의 이름 (4) button 태그 type 속성은 각 각 submit(목적지로 제출), reset(초기화) button(기본동작 없음)이다. button 속성일 경우 백엔드 작업으로 해당 버튼 클릭 했을 때 다른 동작 이어지게 만들어 주면 된다. 제출 초기화 버튼 2. 폼 태그 내의 입력요소 & 라벨들 그룹화 ..
2023.02.09
프론트엔드 개발/HTML, CSS - 이론
[HTML] 링크 사용
1.기본 형태 누를 내용(ex - ~로 가기) (1) target의 속성 값 Target의 속성 값 설명 비고 _self 현재 창에서 연다. 이게 default _blank 새 창에서 연다. 텍스트나 이미지 누르기일 경우 alt에 이거 새창에서 열린다고 명시 필요! 시각 장애인들은 이게 새창에서 열리는지 모른다. _parent 부모 프레임에서 열린다. (창 속의 창일 경우) 사용 시 사용 _top 최상위 프레임에서 열린다. (창 속의 창이 거듭될 경우 ) 사용 시 사용 2. 이미지 눌러서 링크 이동 3. 해당 페이지의 특정 부분으로 이동 위키피디아 같이 페이지가 문단 별로 구분되어 있고, 목차를 누르면 해당 문단으로 이동한다고 해보자. (1) 특정 문단을 지정하면 올 수 있는 타겟으로 만들기 텍스트 (2..
2023.02.08
프론트엔드 개발/HTML, CSS - 이론

[HTML] 표 사용하기
1. 기본 형태의 테이블 작성 1행 1열의 데이터 값 1행 2열의 데이터 값 1행 3열의 데이터 값 1행 4열의 데이터 값 2행 1열의 데이터 값 2행 2열의 데이터 값 2행 3열의 데이터 값 2행 4열의 데이터 값 2. 제목 행, 꼬리 행 있는 경우 table의 머리부분, 몸통부분,꼬리부분의 정보를 나눠 줘야한다. 각각 thead, tbody,tfoot으로 정보를 나누고 그 안에 열과 행을 적는다. thead의 데이터 적는 태그는 로 따로 있다. 이는 thead가 대표하는 영역(scope)를 나태내기 위함이다. col은 열, row는 행에 관하여 대표성을 가진다는 것을 뜻한다. 과목 월 화 수 HTML 60분 60분 60분 CSS 30분 30분 40분 JS 10분 100분 200분 총 시간 100분 1..
2023.02.08
프론트엔드 개발/HTML, CSS - 이론

