1. in-line, block, inline-block 요소 특징
(1) in-line과 block의 차이
Block은 딱딱한 상자와 같다.
상자처럼 공간을 독차지하고 높이,너비, 안팤의 여백의 효과 다 적용됨.
in-line은 랩으로 물건을 씌운 것과 같다.
껍데기가 없기 때문에 다른 컨텐츠들과 어우러진다.
(2) block과 in-line block 의 차이
in-line block은 컨텐츠 크기 만큼의 커스터마이징된 박스이다.
block이 하나의 가로 공간 전체를 독차지 하는 것과 달리, in-line block은 택배회사 공장 라인에 박스를 나란히 늘여뜨려 놓듯이 가로 공간을 공유 해서 쓸 수 있다.
(3) 표
| in-line | block | inline-block | |
| 기본 너비 | 컨텐츠 크기에 맞춤 | 부모의 너비만큼 | 컨텐츠 크기에 맞춤 |
| width, height 속성 | 무시 | 적용 | 적용 |
| 가로 공간 차지 | 공유 | 독점 | 공유 |
| margin 속성(바깥쪽 여백) | 가로만 적용 | 가로 세로 다 적용(상하 상쇄) | 가로 세로 다 적용 |
| padding 속성(안쪽 여백) | 가로만 적용 (배경색은 세로도 적용됨) |
가로 세로 다 적용 | 가로 세로 다 적용 |
**상하 상쇄라는 것은 다음과 같다.
block들이 바깥 여백을 설정하다보면, 상하 block끼리 여백 부분이 겹칠 수 있다. 이때 바깥 여백이 커질수록 두 block이 N극끼리 만난 것 처럼 서로 밀어내는 것이 아니라, 필요한 여백 부분을 서로 공유한다. 이것이 상하 상쇄이다.
<!--예시 코드-->
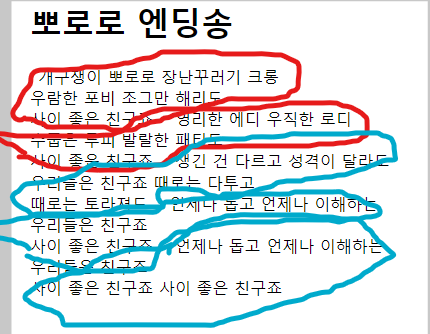
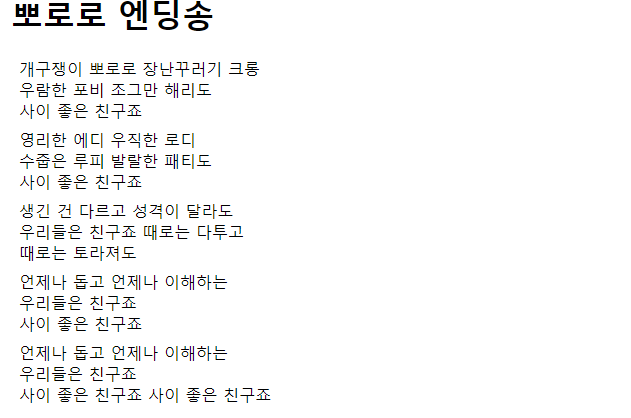
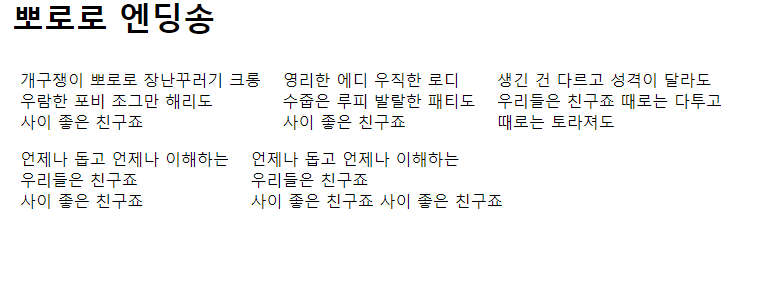
<h1>뽀로로 엔딩송</h1>
<p>
개구쟁이 뽀로로 장난꾸러기 크롱 <br>
우람한 포비 조그만 해리도 <br>
사이 좋은 친구죠
</p>
<p>
영리한 에디 우직한 로디 <br>
수줍은 루피 발랄한 패티도 <br>
사이 좋은 친구죠
</p>
<p>
생긴 건 다르고 성격이 달라도 <br>
우리들은 친구죠 때로는 다투고 <br>
때로는 토라져도
</p>
<p>
언제나 돕고 언제나 이해하는 <br>
우리들은 친구죠 <br>
사이 좋은 친구죠
</p>
<p>
언제나 돕고 언제나 이해하는 <br>
우리들은 친구죠 <br>
사이 좋은 친구죠 사이 좋은 친구죠
</p>




(4) CSS로 적는 법
p{
/*in-line, block, in-line block*/
display: in-line;
/*문단과 목록 만들기에서 배웠듯이 px, em, %, rem등으로 비율 조정!*/
margin: 8px;
padding: 10px;
}2. Display의 Default 값에 따른 태그 구분
span은 default가 inline이다. div는 default가 block이다.
저번 포스팅에서 이 두 태그가 모든 태그의 조상이라고 했다. 따라서 각자의 후손들도 default값이 똑같을 것이다.
👉 인라인 요소들 목록 보기
👉 블록 요소들 목록 보기
3. 스스로 해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습용 페이지</title>
<link rel="stylesheet" href="./1_style.css">
</head>
<body>
<p class="green">위,촉,오</p>
<p>위,촉,오</p>
<p>위,촉,오</p>
</body>
</html>html{
background-color: black;
}
p{
background-color: sandybrown;
}
.green:hover{
color: darkgreen;
}
p.green{
display: inline;
}
p{
display: inline-block;
margin: 2em;
padding: 1.5em
}
0



