1. CSS 기본 문법
선택자 {
속성1: 값;
속성2: 값;
/* ... */
}2. 폰트 스타일(기울이기) + 폰트 굵기
p {
/* normal, italic, oblique */
font-style: normal;
/* normal, bold, 100~900 */
font-weight: normal;
}
/*p 태그에 대해서 해당 폰트 기울기, 굵기가 적용된다.*/3. 요소마다 글자 크기 키우기 (일괄 키우기, 상대 비율로 키우기(복리 o,x))
(1) 일괄 커짐 (px : 픽셀)
선택자 {
font-size: ~~px;
}
/*해당 선택자 영역 내의 모든 글자는 ~~px만큼 크기가 커짐.*/(2) 갈수록 비율 만큼 커짐 (100%, 1em)
선택자 {
font-size: ##;
}
선택자 {
font-size: #.#em;
}
/*100%가 1em임.*/
/*선택자의 부모 요소보다 ##%만큼 더 커지는 것
ex- 120%면 부모 요소보다 1.2배 글자 크기가 더 커지는 것. */
/*이건 내부에 같은 이름의 태그가 있을 떄마다 중첩임. 선택자 내부 자손 태그들도 갈수록 1.2배씩 더 커짐.*/
/*만약 선택자가 div라면 div 내부의 div는 1.2배, 그 내부의 div는 1.2배 더 복리로 커진다.*/
/*선택자와 다른 태그는 해당 선택자 내부에 있더라도 적용이 안된다!! (실습 참고)*/(3) 딱 한번 비율만큼 커지고 그게 그대로 감.
선택자 {
font-size: #.#rem;
}
/*부모 요소보다 #.#배 글자 크기가 더 커지고, 그 이후 자식 클래스들에게도 똑같이 적용됨.
글자 수 크기 커지는 게 복리로 작용하지 않음.*/
4. 글자 꾸미기(밑줄, 선의 형태, 색 굵기)
p {
/*여기 적을 수 있는 속성이 엄청 많음. 글자 구부릴 것인지, 색깔, 줄을 어느 위치에 칠 것인지
적는 순서는 상관이 없음.
예시: green(그 외 색깔들), wavy, dotted, underline, overline, line-through, dashed line-through*/
text-decoration: wavy overline blue ;5. 영어 Only 앞 글자 자동 대문자 바꾸기, 전체 대문자, 전체 소문자
/* capitalize, uppercase, lowercase */
text-transform: capitalize;
}6. 글자 음영 주기
/*기본적으로 상,하로 얼마나 그림자 떨어트릴지, 그림자 색깔*/
p {
text-shadow:4px 1px #dedede;
}
/* 그림자는 중복해서 줄 수 있고, 뒤에 적은 것이 맨 겉을 감쌈.
좌표를 2개 이상 찍을 경우, 상,하,좌,우,대각선왼상, 대각선오상, 대각선왼하,대각선오하로 찍힘.
*/
p {
text-shadow:
/* 안쪽 흰색 그림자 */
1px 0 white, -1px 0 white, 0 1px white, 0 -1px white,
1px 1px white, 1px -1px white, -1px 1px white, -1px -1px white,
/* 바깥쪽 미국자두색 그림자 */
2px 0 plum, -2px 0 plum, 0 2px plum, 0 -2px plum,
2px 1px plum, -2px 1px plum, 1px 2px plum, 1px -2px plum,
2px -1px plum, -2px -1px plum, -1px 2px plum, -1px -2px plum,
2px 2px plum, 2px -2px plum, -2px 2px plum, -2px -2px plum;
}**참고**
크롬에서 ctrl + shift + i 하면 해당 페이지에서 쓰인 CSS HTML 코드 보여줌
나한테만 적용되지만 내가 거기서 값을 바꾸면 바꾼 결과가 화면에 나옴
그거 복사해서 원래 코드에 붙여서 바꾸면 수월!
7. 스스로 해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습용!!</title>
<style>
.style1 {
color:darksalmon;
}
</style>
<link rel="stylesheet" href="./pratice.css">
</head>
<body>
<!--폰트 기울이기, 폰트 굵기-->
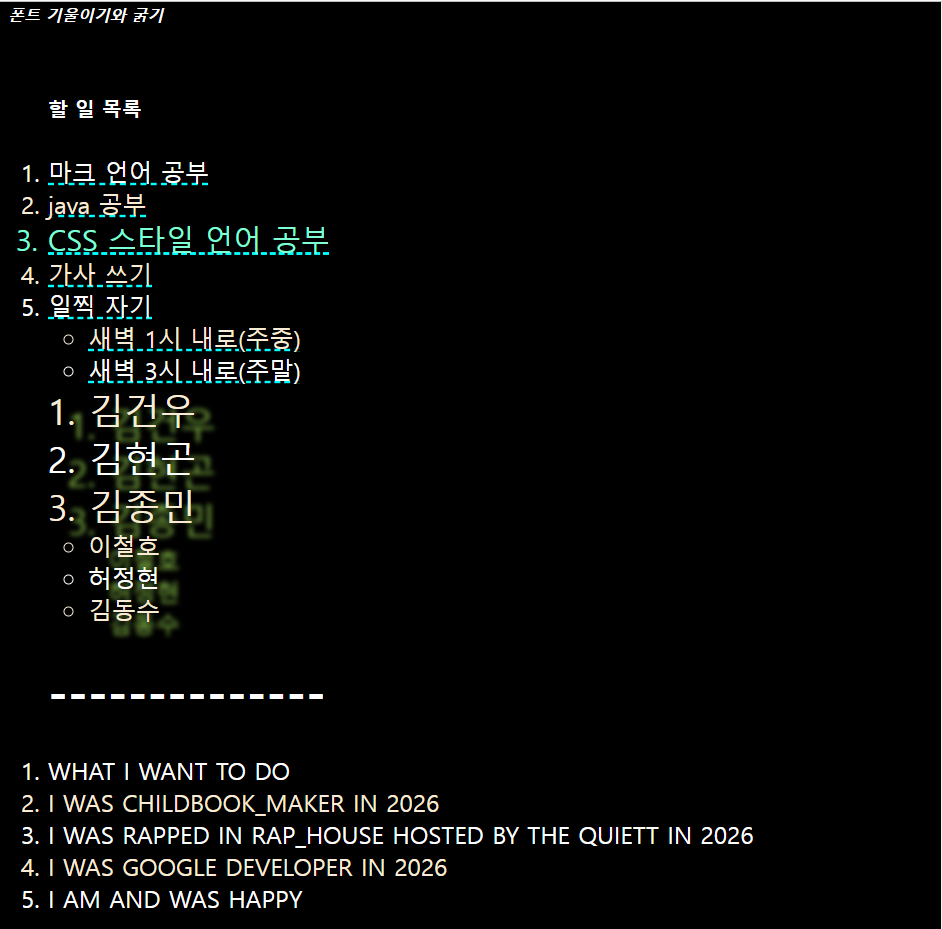
<p class="style"> 폰트 기울이기와 굵기</p>
<br>
<ol class="Outer">
<h5>할 일 목록</h5>
<li>마크 언어 공부</li>
<li>java 공부</li>
<li>CSS 스타일 언어 공부</li>
<li>가사 쓰기</li>
<li class="end">일찍 자기
<ul>
<li>새벽 1시 내로(주중)</li>
<li>새벽 3시 내로(주말)</li>
</ul>
</li>
<ol>
<li>김건우</li>
<li>김현곤</li>
<li>김종민</li>
</ol>
<ul>
<li>이철호</li>
<li>허정현</li>
<li>김동수</li>
</ul>
</ol>
<ol class="Eng">
<h1><strong>--------------</strong></h1>
<li>What I want to do</li>
<li>I was ChildBook_Maker in 2026</li>
<li>I was rapped in Rap_House hosted by The Quiett in 2026</li>
<li>I was Google Developer in 2026</li>
<li>I am and was happy</li>
</ol>
</body>
</html>/*1. 폰트 기울이기, 폰트 굵기
2. 요소마다 글자 크기 키우기 (일괄, 상대적 (복리, 복리 x))
3. 글자꾸미기(글자에 줄, 선의 색, 형태)
4. 영어 앞글자 대문자, 전체 대문자, 전체 소문자
5. 글자 음영주기*/
body{
background-color: black;
}
html{
color: white;
font-size: 16px;
}
p:hover,ol li:hover, ol li:nth-child(odd):hover{
font-size: larger;
color: aquamarine;
}
ol li:nth-child(odd){
color: antiquewhite;
}
.style{
font-style: italic;
font-weight: 900;
}
ol{
font-size: 1.5em;
}
.Outer>li{
text-decoration:dashed cyan underline;
}
.Eng {
text-transform: uppercase;
}
.Outer>ol, .Outer>ul{
text-shadow: 20px 14px 5px #8bc34a;
}
0




