1. 기본 형태의 테이블 작성
<table>
<caption>
<tr>
<td>1행 1열의 데이터 값</td>
<td>1행 2열의 데이터 값</td>
<td>1행 3열의 데이터 값</td>
<td>1행 4열의 데이터 값</td>
</tr>
<tr>
<td>2행 1열의 데이터 값</td>
<td>2행 2열의 데이터 값</td>
<td>2행 3열의 데이터 값</td>
<td>2행 4열의 데이터 값</td>
</tr>
</caption>
</table>
<!--Emmet으로 작성 시: table>caption + (tr>td*4)*2-->2. 제목 행, 꼬리 행 있는 경우
table의 머리부분, 몸통부분,꼬리부분의 정보를 나눠 줘야한다.
각각 thead, tbody,tfoot으로 정보를 나누고 그 안에 열과 행을 적는다.
thead의 데이터 적는 태그는 <th></th>로 따로 있다.
이는 thead가 대표하는 영역(scope)를 나태내기 위함이다.
col은 열, row는 행에 관하여 대표성을 가진다는 것을 뜻한다.
<table>
<thead>
<tr>
<th scope="col">과목</th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">HTML</th>
<td>60분</td>
<td>60분</td>
<td>60분</td>
</tr>
<tr>
<th scope="row">CSS</th>
<td>30분</td>
<td>30분</td>
<td>40분</td>
</tr>
<tr>
<th scope="row">JS</th>
<td>10분</td>
<td>100분</td>
<td>200분</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">총 시간</th>
<td>100분</td>
<td>190분</td>
<td>300분</td>
</tr>
</tfoot>
</table>
<!--Emmet으로 적기
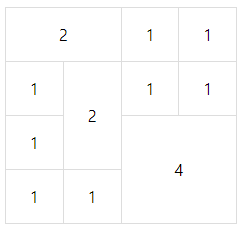
: table>thead>tr>th*4+tbody>(tr> th+td*3)*3+tfoot>tr>th+td*3-->3.셀 병합
td나 th 옆에 colspan(열끼리 합병), rowspan(행끼리 합병)이라는 속성을 적어준다.
합병하는 갯수만큼 합병되는 td를 지워준다.
<table>
<tr>
<td colspan = "2">2</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2" rowspan="2">4</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
</table>
4. 그룹짓기
만약 CSS 할 때 특정 표에 대해서 그룹 지어서 뭔가를 수행할 때 이용
<colgroup>
<col class =" ">
<col span = 5>
<col class = " ">
</colgroup>
여기서 colgroup안에 col들은 1열부터 차례대로 지칭하고, 모두 같은 효과가 적용될 때
'col span = 같이 묶일 열의 갯수' 를 써주면 된다. 여기선 1열과 막열 사이 5열을 묶어주었다.
<table>
<caption>일과 시간표</caption>
<colgroup>
<col class="weekend">
<col span="5">
<col class="weekend">
</colgroup>
<thead>
<tr>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
<th scope="col">토</th>
<th scope="col">일</th>
</tr>
</thead>
<tbody>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>td = table data, tr = table row
0


