
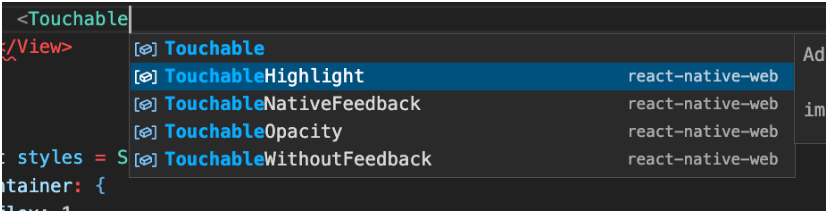
사진은 react-native-web으로만 되는 경우를 가져왔다. (내가 해당 오류가 날 때 캡쳐를 하지 못했다.)
하지만 위의 경우 처럼 컴포넌트에 맞는 자동 import를 할 때, 'react-native'가 뜨지 않고, 다른 경우가 뜬다면 밑의 해결 방법으로 해결 할 수 있다.
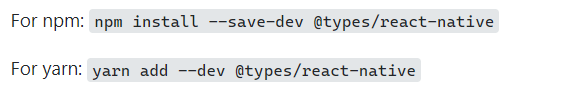
*프로젝트 디렉토리 밖에서 밑의 명령어를 터미널에 입력하여 실행한다.

위와 같은 문제가 일어나는 이유는, node-modules 안의 모듈들 간의 충돌로 인하여 일어난다고 한다.
따라서 @types/react-native를 다시 깔아주면 된다.
나는 프로젝트 디렉토리에서 계속 깔아봐도 문제가 해결되지 않아서
프로젝트 디렉토리의 부모 디렉토리로 넘어가서 해당 명령어를 실행 했더니 되었다.

이 문제로 인해 1시간 정도 디깅 했다.
나는 문제를 해결했다.
혹시 같은 문제로 고통받는 사람이 있을까봐 해결책을 남긴다.
0





