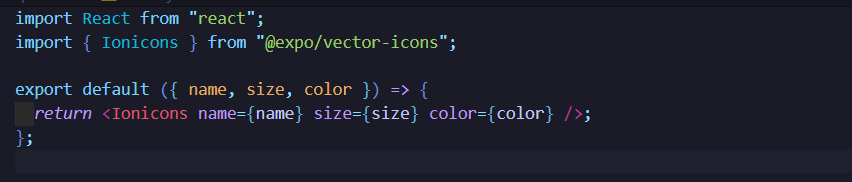
1. Icon

별 거 없다.
expo Vector Icon에 필요한 3가지 요소 name, size, color를 인수로 받아서 icon을 생성하면 끝이다.
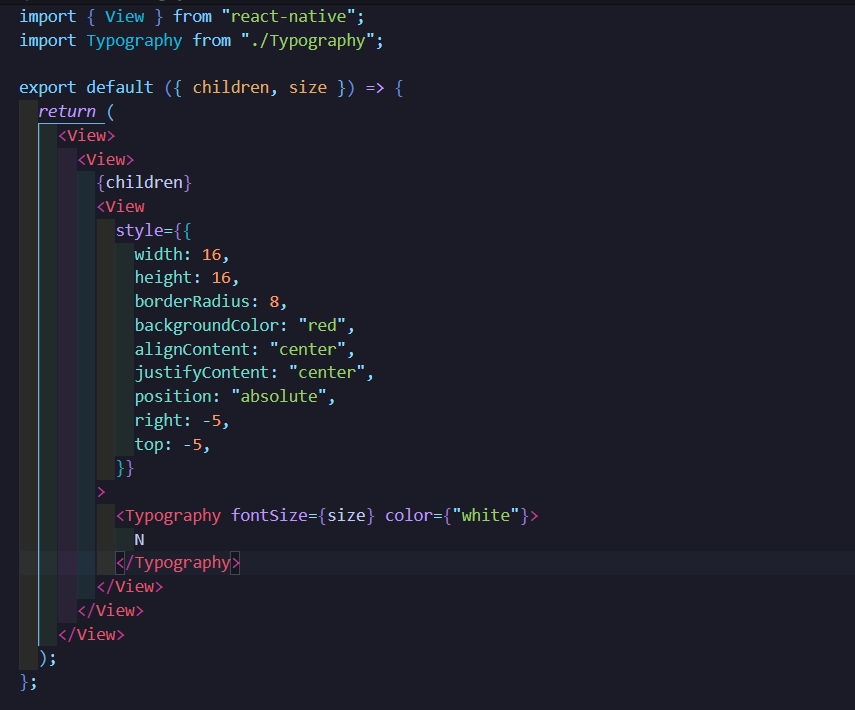
2. Badge

children은 앞에서도 설명했듯이 부모요소의 <></>태그 사이에 들어가는 텍스트를 의미한다.
해당 컴포넌트는 텍스트 우측 상단에

위와 같이 알림 뱃지를 붙이는 태그이다.
하지만 위와 같이 알림 횟수를 카운트 하지 않고 new를 의미하는 N으로 대체한다.
위 컴포넌트는 겉의 View와 속의 View 이중 구조로 되어 있는데,
겉의 View에는 인수로 받은 children을 쓰고
속의 View에는 뱃지 내용을 썼다.
이렇게 View를 이중구조로 가른 이유는 뱃지를 우측 상단에 위치시키기 위함이다.
뱃지의 style에서 position: absolute를 쓴 것을 볼 수 있는데, 이는 처음으로 포지션이 static이 아닌 조상 요소를 기준으로 현 요소의 위치를 정하는 속성이다.
react-native에서는 모든 요소의 default position이 relative임으로, absolute를 쓰면 부모 요소를 기준으로 위치를 정한다.
따라서 뱃지를 right:-5, top:-5 했으므로, 부모요소(겉 View)인 children의 오른쪽에서 5 떨어지고, 상단에서 5 떨어진 곳에 뱃지를 위치 시키는 것이다.
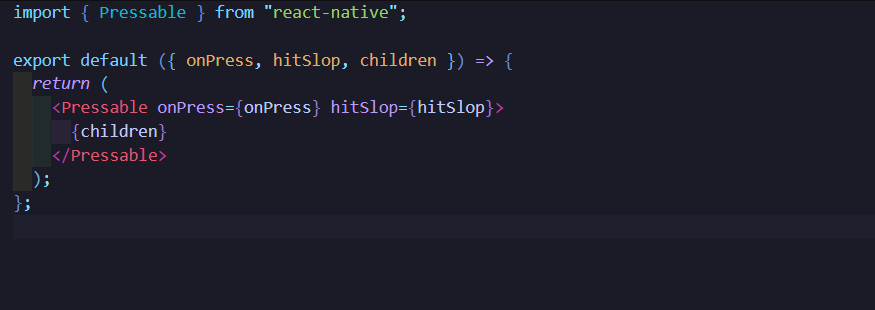
3. Button

이것도 별 개 없다.
Pressable 태그를 사용하면 해당 요소를 눌렀을 때 onPress 함수가 작동한다.
Pressable이 TouchableOpacity와 다른 점은 Pressable은 눌렀을 때, 눌렀다는 것을 보여주는 모션이 따로 존재하지 않는 다는 것이다.
hitSlop은 해당 요소를 누를 수 있는 범위를 늘려주는 것이다.
<TouchableOpacity
activeOpacity={0.8} //깜빡임을 조절하는 기능
hitSlop={{ top: 32, bottom: 32, left: 32, right: 32 }} //터치영역을 확장
>
<Text>완료</Text>
</TouchableOpacity>이렇게 적으면 터치 영역이 동서남북으로 32씩 늘어난다.
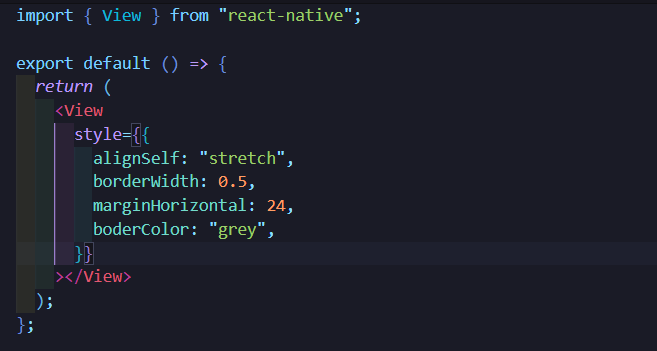
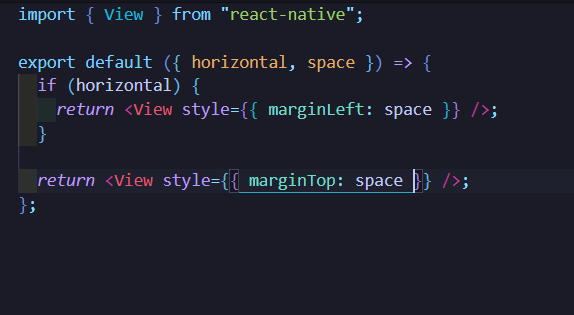
4. Spacer, Divider
각 태그들 간에 띄움 즉 Margin을 주는 컴포넌트이다.
다른 역할 없이, 컴포넌트들 간에 공백을 주는 역할로만 쓰인다.