1. 로직

2. 코드리뷰
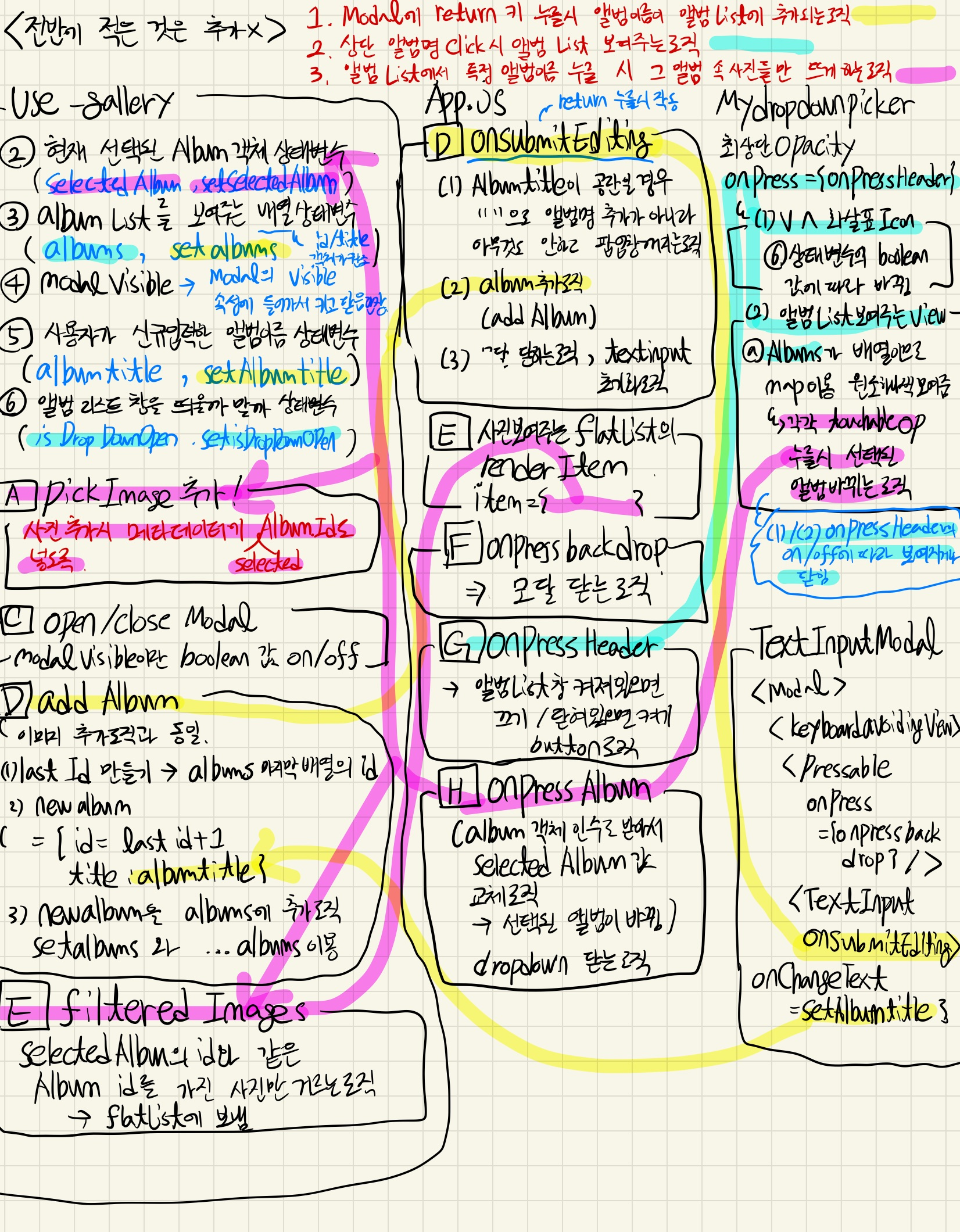
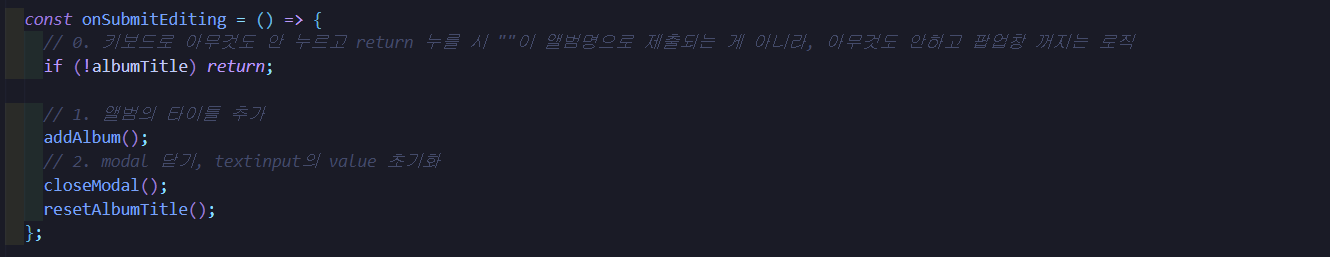
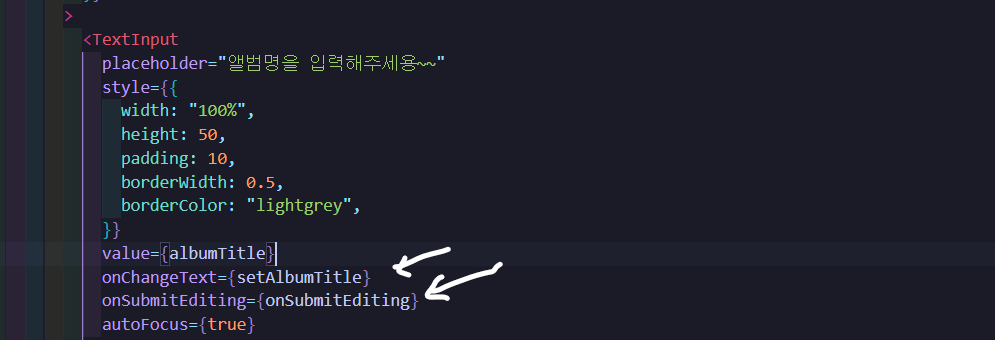
(1) Modal에서 키보드로 return 키 누를 시 앨범 이름이 앨범List에 추가되는 로직



albumTitle은 모달 속 TextInput의 onChangeText에 의해 사용자가 적은 값이 적힌다.


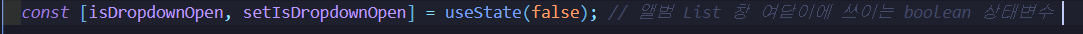
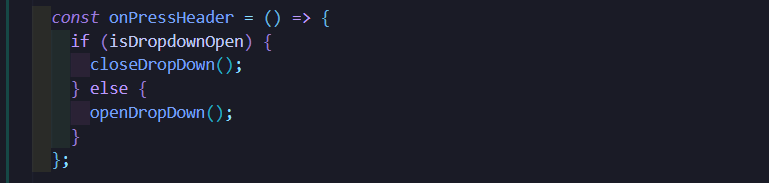
(2) 상단 앨범 명 클릭 시 앨범의 리스트를 쫙 보여주는 로직





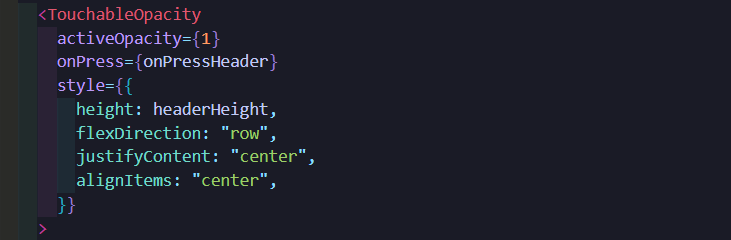
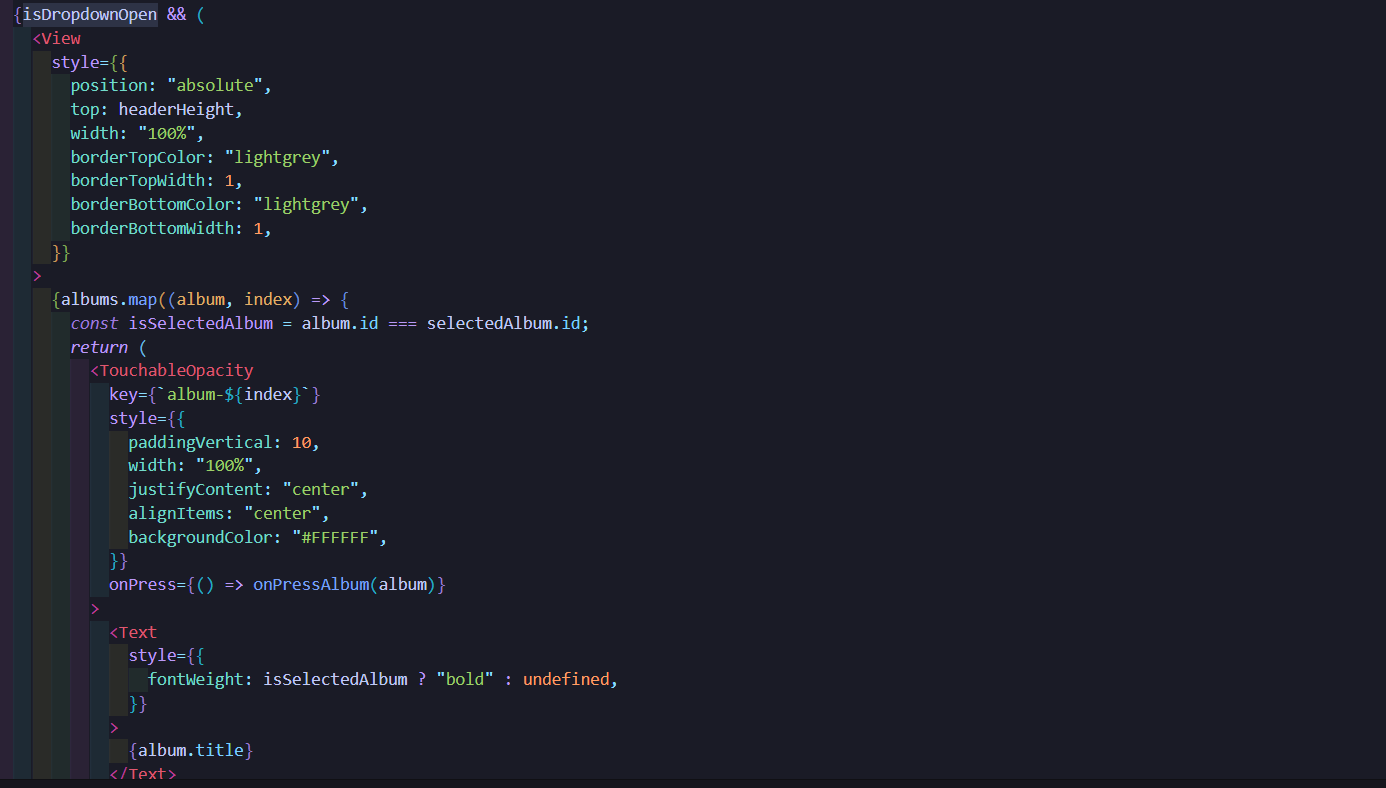
isDropdownOpen이 참일 때만 보이는 View
해당 View는 List 형태이므로, 현재 선택된 앨범 제목만 보여줬던 상단 Bar에 비해 크기가 크다.
그래서 List가 넓어질수록 부모 TouchableOpacity의 자리를 침범하는 일이 생겼다. 그래서 해당 View를 속박에서 자유로운 absolute 포지션으로 바꾸고, top을 headerHeight로 줘서 부모 컴포넌트의 크기 만큼 부모 컴포넌트로 부터 떨어지도록 주었다.
그리고 또 하나의 문제가 더 있다.
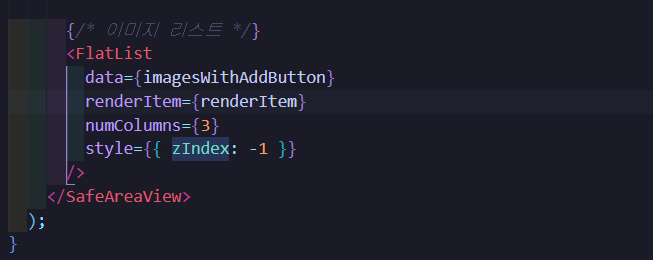
해당 List View가 보이기 시작하면 MyDropDownPicker가 크기가 넓어져서 사진을 보여주는 FlatList를 침범한다.
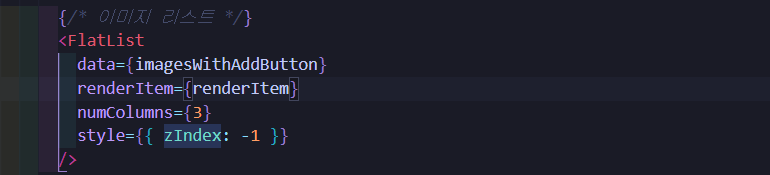
근데 태그들은 뒤에 적힌 것이 우선 순위가 높으므로 FlatList가 MyDropDownPicker를 덮어버리는 사태가 발생한다! 하지만 앨범 List를 고르는 게 App에선 더 우선순위가 높다.
따라서 우선 순위를 조정해줘야 한다.
우리는 여기서 FlatList의 우선 순위가 더 낮도록 zindex: -1로 주었다. zindex는 우선순위를 담당하는 CSS 옵션이다.

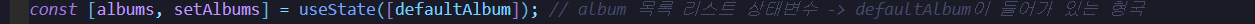
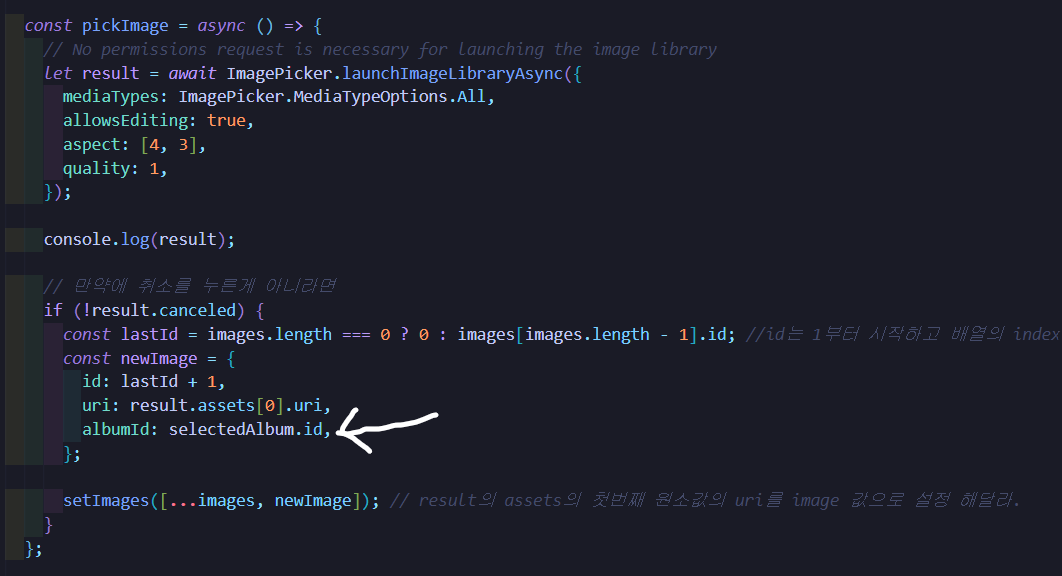
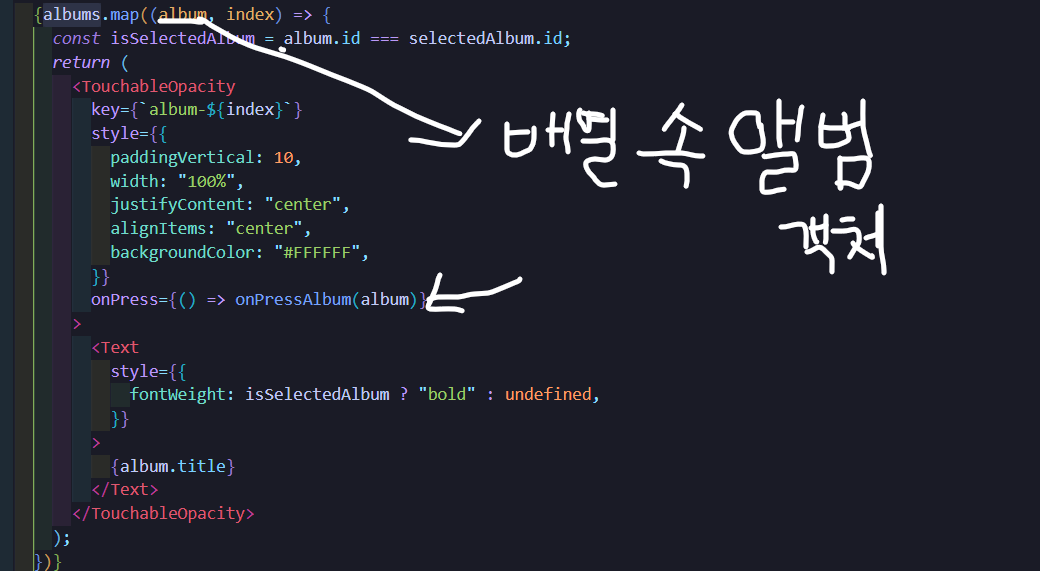
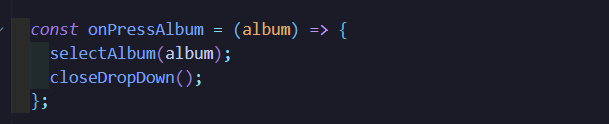
(3) 앨범 리스트에서 특정 앨범 이름 누를 시 그 앨범 속 사진들만 뜨게 하는 로직



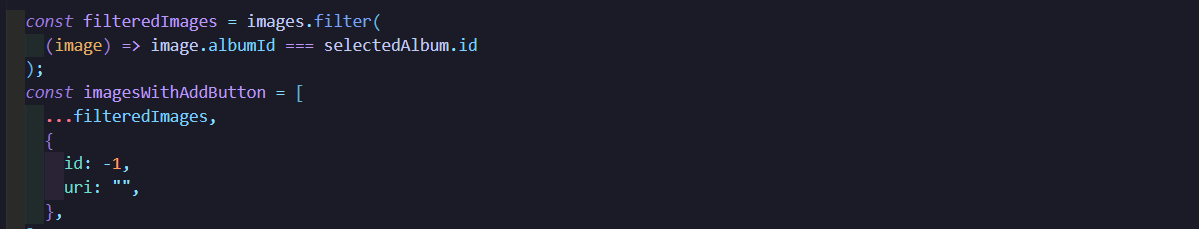
사진의 배열 속에서 사진 속 앨범 id가 현재 선택된 앨범의 id와 같은 녀석들만 골라서 새 배열 생성, 해당 새로운 배열을
images에 다시 넣고, FlatList에게 data로 전달.



3. 새롭게 알게 된 것
없음






