<요약>
이번 강의에서 한 것은,
갤러리 상단 부에 현재 우리가 접속한 앨범 명 + 앨범 추가 화면 뜨도록 만들기 .
앨범 추가란 버튼 누르면 팝업이 뜨도록 하고, 해당 팝업에 text input을 두어서 사용자가 입력 할 수 있게 하기.
아직 입력 값이 전달되서 새로운 앨범이 만들어지는 것은 구현 하지 않았다.
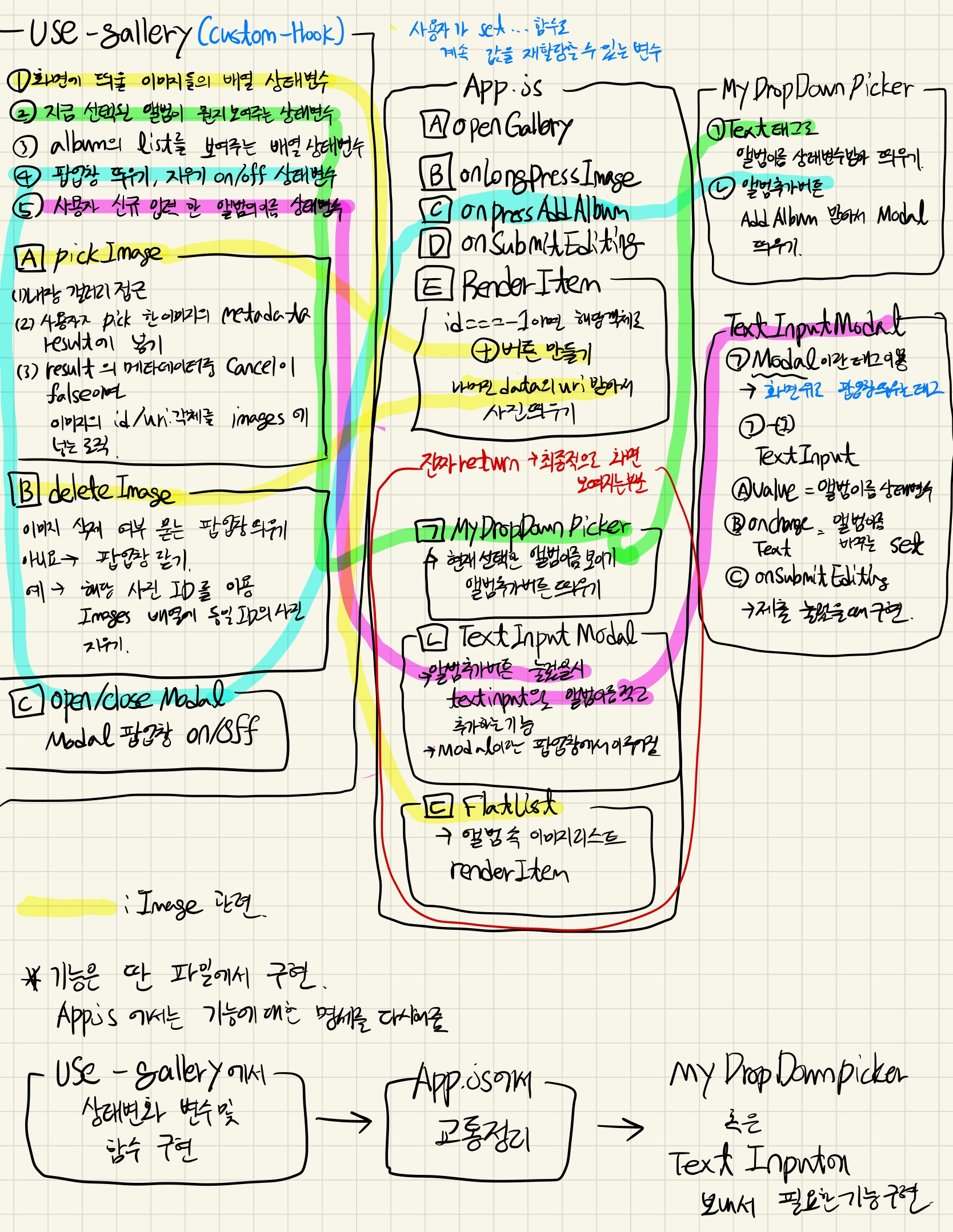
1. 로직

2. 코드 리뷰
(1) use-gallery (customHook 부분)

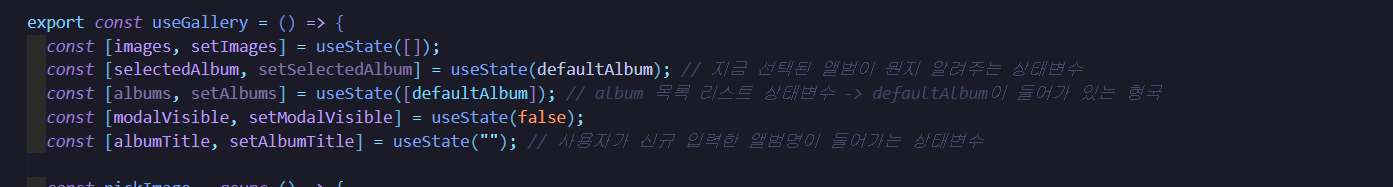
쓰일 상태 변수 모음
selectedAlbum은 현재 선택된 앨범의 이름을 말하는 것이고, albumTitle은 사용자가 신규 입력한 앨범의 이름이 들어가는 곳이다.
albums는 현재 저장된 앨범의 목록이다.
modalVisible은 팝업창 on/off 용 상태변수이다.

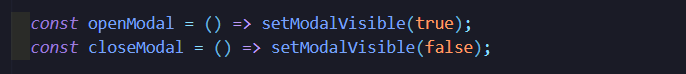
신규 추가된 함수 : 모달이라는 팝업창 켜기 / 끄기
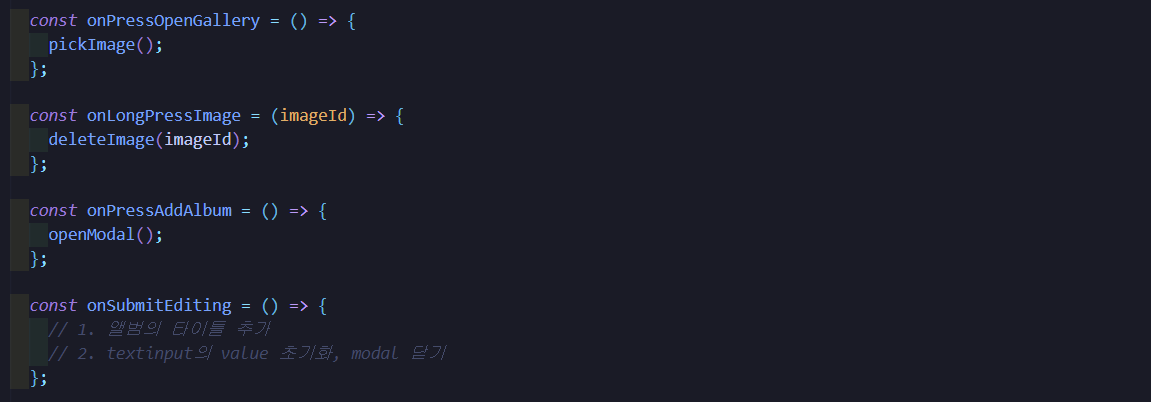
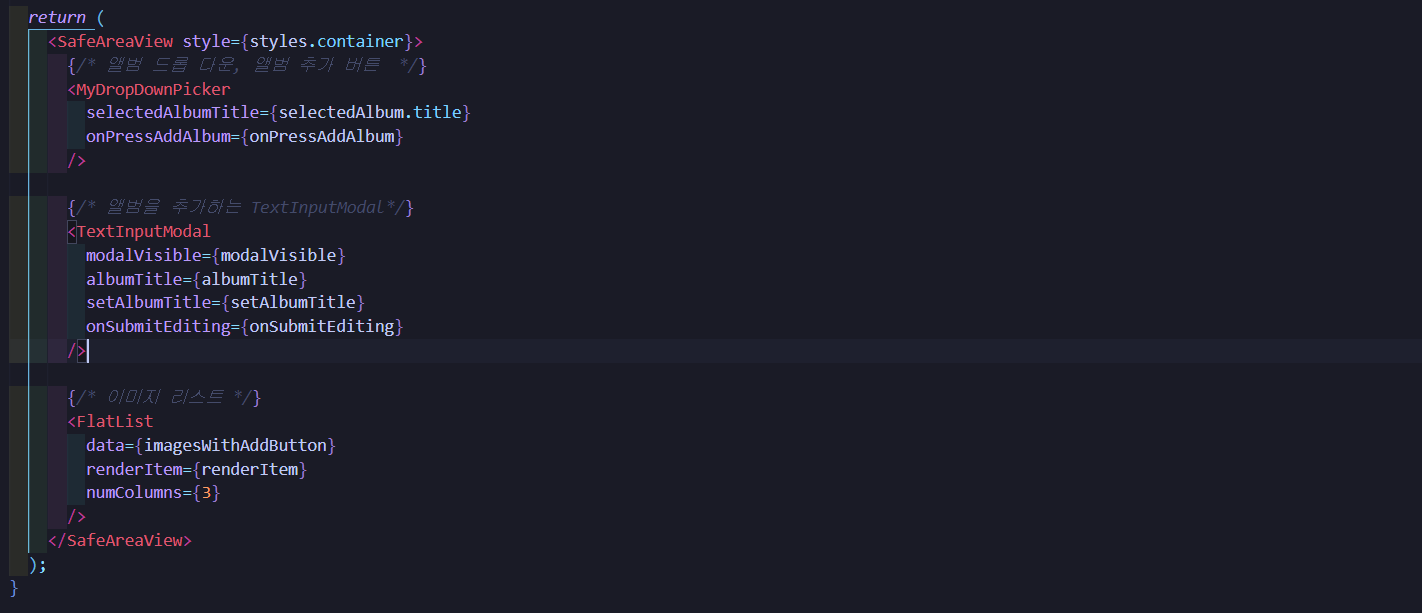
(2) App.js

App.js의 큰 역할은
다른 파일에서 만든 기능에 그것을 잘 표현하는 이름을 붙여 명세와 기능을 분리하는 것이다.
이것으로 더욱 가독성이 좋아진다.

위에서 봤듯이 textInput에는 사용자가 신규 입력한 앨범이름의 상태변수가, MyDropDownPicker에는 사용자가 현재 들어간 앨범의 이름 상태변수가 각각 들어간다.
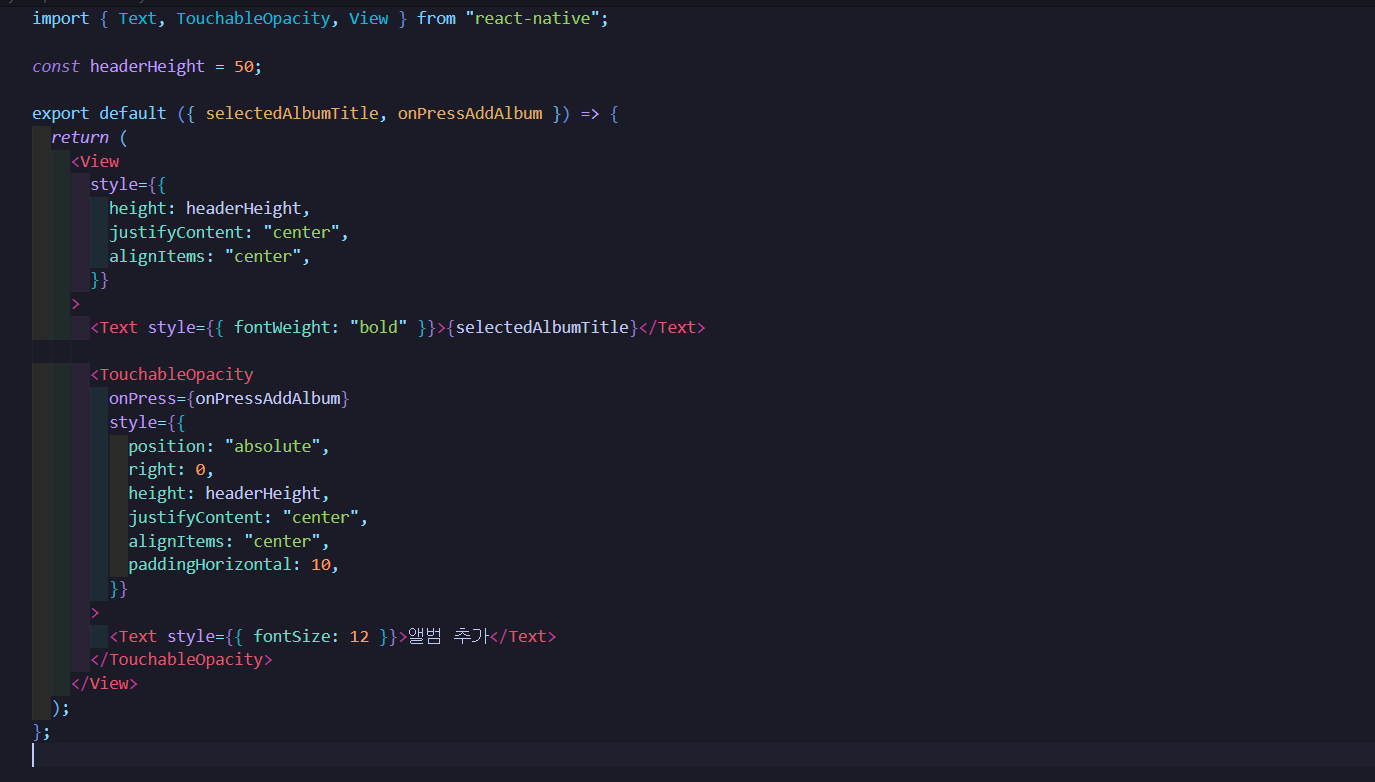
(3) MyDropDownPicker
(현재 접속한 앨범의 제목과 앨범 추가버튼 구현 -> 앨범 추가 누를 시 팝업창 뜸)

openModal => onPressAddAlbum => 앨범 추가라는 TouchableOpacity에 들어왔다.
(4) TextInputModal
(신규 앨범 추가를 위한 팝업창 내부를 구현, 사용자가 입력한 이름으로 새로운 앨범 만듦)

Modal이란 태그에 대해 설명하겠다.
먼저 첫 번째 속성 animationType은 모달이 뜰 때 어떤 애니메이션을 주겠냐는 소리이다. fade로 되어있으면 fade in 효과를 주면서 뜬다. transParent는 팝업창이 뒤에 화면도 보이게 투명할 것인가 아닌가 이다.
Visible은 Activate와 같은 의미라 보면된다. true이면 팝업창이 화면위로 뜨고, false이면 꺼진다.
Modal 안에 자식 태그들은 팝업창이 뜰 때 보여지는 애들이다.
여기서는 일단 TextInput 하나이다. TextInput에 적은 값들은 OnchangeText가 받아서 setAlbumTitle의 인수로 넣어준다.
TextInput을 감싸는 View가 3개인데 SafeAreaView는 인풋이 화면 안쪽으로 오도록하는 것이고
KeyBoardAvoidingView는 키보드가 떴을 때, 인풋 창이 키보드 위로 오도록 하는 용도이다.
View는 KeyBoardAvoidingView 때문에 존재하는 녀석인데, KBAV가 작동하기 위한 전제조건으로 behavior 속성을 필히 작성, 자식 View 태그의 flex: 1이라는 조건이 있기 때문이다. 이는 3번에서 더 자세히 다루겠다.
3. 새롭게 알게 된 것
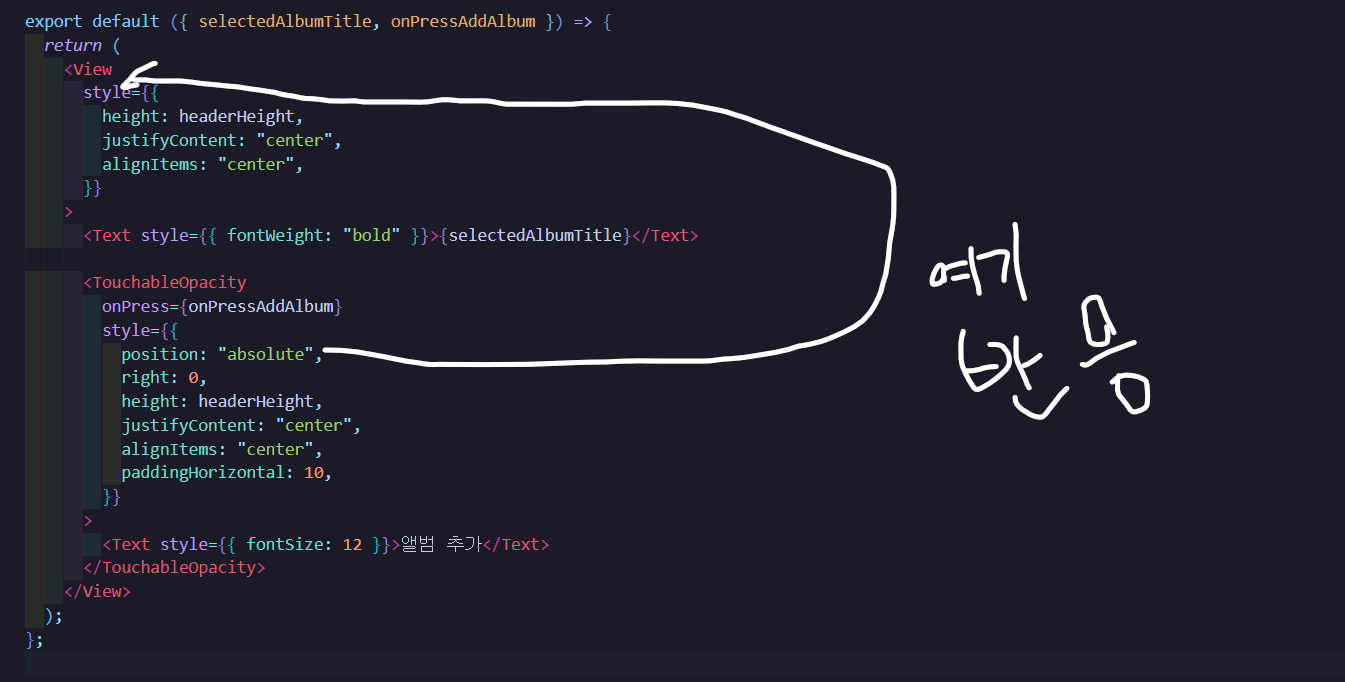
(1) Absolute에 대하여
CSS의 absolute position 작동 메커니즘 이해 | Engineering Blog by Dale Seo
CSS에서 배운 Position : "absolute" 속성은 조상 요소들 중에 가장 가까운 position이 relative 인 녀석을 기준으로 top,bottom,right,left에 값을 줘, 각각 해당 조상 요소로부터 위에서 얼마나 밑에서 얼마나, 오른쪽에서 얼마나, 왼쪽에서 얼마나 떨어질 것인가를 말해주는 속성이였다.
position이 absolute이면 더 이상 부모 요소에 속박되지 않는 특성이 있다.
일반 HTML은 태그의 position 속성의 default 값이 static(고정)이었다.
하지만 ReactNative 에서는 모든 태그의 position 속성이 relative이다. 따라서
어떤 태그의 position을 absolute로 돌리면 무조건 부모 요소로부터 top,bottom,left,right로 얼마나 떨어질지를 적는다.

(2) AvoidingView에 대해서
KeyboardAvoidingView · React Native
AvoidingView가 제대로 작동할려면
behavior 속성을 꼭 적어줘야함.
behavior 속성은 키보드가 떴을 때 해당 태그가 어떻게 반응할 것인지에 대한 것이다.
기기의 운영체제가 ios인지 android인지에 따라 키보드가 떴을 때 해당 태그가 어떻게 반응 할 것인지가 달라지므로,
behavior 속성에 꼭 구분지어 기록 필요
<KeyboardAvoidingView
behavior={Platform.OS === "ios" ? "padding" : "height"}
style={{ flex: 1 }}
>AvoidingView가 또 제대로 작동할려면 한 가지 조건이 더 있는데,
자식 View가 하나여야 한다. (원래 있던 내용들은 View 태그를 만들어 감싸자.)
자식 View의 flex: 1 이여야한다.
그래야지 Avoiding 내부 View들이 고정 너비가 없이 가변적이게 되므로, AvoidingView의 규율을 따를 수 있게 된다.
(3) TextInput의 속성 value와 onChaneText에 대하여
TextInput 태그에서 Value는 그저 입력 필드의 초기값을 말한다.
Value란 속성은 어떤 태그의 내부 속성이냐에 따라 역할이 크게 나뉜다.
- “button”, “reset”, “submit” : 버튼 내의 텍스트를 정의함.
- “hidden”, “password”, “text” : 입력 필드의 초깃값을 정의함.
- “checkbox”, “image”, “radio” : 해당 입력 필드를 선택 시 서버로 제출되는 값을 정의함.
OnChangeText는 TextInput의 텍스트가 변경될 때마다 호출되고 변경 내용을 OnChangeText 내부 구현 로직으로 전달한다.

해당 글의 뜻은 텍스트의 변동이 있을 때마다, 그 내용을 setAlbumTitle이라는 상태 변수 초기화 함수의 인수로 넣어주겠다는 의미 이다.






