<개요>
모두가 이용할 수 있는 웹사이트를 만들어야 한다.
모두가 이용할 수 있다는 소리는 저시력 시각 장애인, 지체 장애인 분들도 이용하기가 수월해야한다는 것이다.
시각 장애인 분들은 스크린의 내용을 읽을때 스크린 리더기를 사용한다.
1. 이미지에 대한 주석을 alt로 달아놓자.
(1) 주석이 짧을 때
스크린 리더기로 읽힐 내용은 해당 태그에 속성 alt를 덧붙여서 개발자가 설정할 수 있다.
<img src="house-shape.png" alt="홈으로">
<!--해당 이미지는 홈으로 읽힌다. -->
그냥 의미 없거나, 읽을 필요가 없는 이미지에도 alt를 써줘야 한다. 왜냐하면 alt가 없다면 스크린 리더가 이미지 소스 이름을 그대로 읽어버리기 때문이다. 이때는 아무 의미 없는 내용이므로 alt에 공백을 쓴다. 그러면 스크린 리더도 안 읽고 지나간다.
<img src="shopping-cart.png" alt="">(2) 주석이 길때
이미지에 대한 주석이 길 때는 주석 내용을 일반 태그에다가 써놓고, 해당 태그를 화면에서 안 보이게 하는 방법을 많이 쓴다. 이러면 스크린 리더는 읽지만, 화면에서는 안 보인다.
우리가 배운 display:nono, opacity:0% visibility:hidden등을 써도 된다.
하지만 이미 시장에는 주석이 긴 경우, 스크린 리더에만 읽히도록 하는 CSS 태그를 만들어 놓은 경우가 있다.
이걸 그대로 이용하는 게 손 쉽다.


/* 스크린 리더기만 읽을 수 있게 화면에서 숨기기 위한 설정 값들
시중에서 많이 쓰임.*/
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border-width: 0;
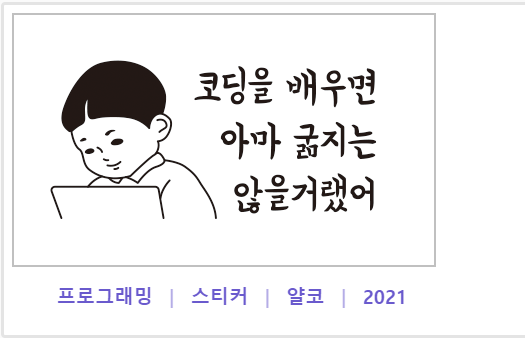
}**밑의 프로그래밍 | 스티커 | 얄코 | 2021은 해당 제품의 카테고리이다.
하지만 시각 장애인이 해당 내용을 그냥 스크린에서 읽었을 경우 뭔 내용인지 알지 못한다.
이 경우 용어를 나타낸는 dt와 용어에 대한 설명을 나타내는 dd로 묶고, dt를 안 보이게 하는 수법도 존재한다.
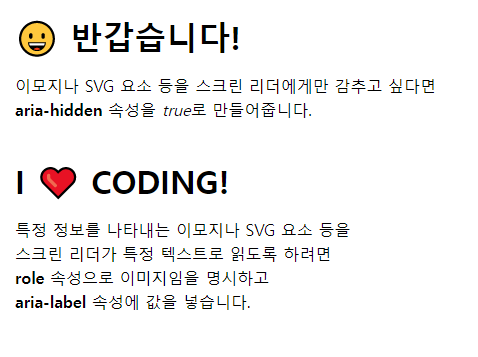
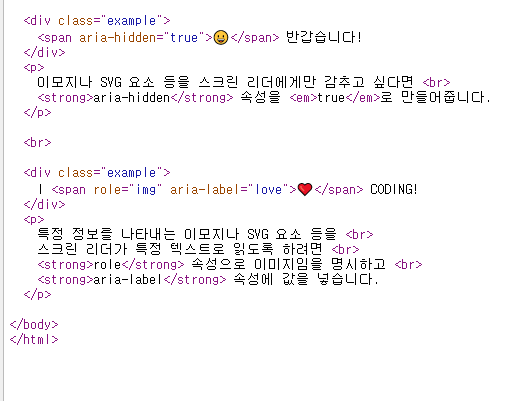
(3) aria-label 속성 이용하기
aria-label 속성은 해당 태그의 글이나 이미지가 뭘 나타내는지에 대한 설명이다.
aria-hidden으로 하면 해당 내용은 스크린 리더가 읽지 않고 스킵 해버린다.