<개요>
우리가 vs code 에서 html 을 작성할 때, 처음에 !치고 tab 누르면 뜨는 내용들이 있다.
우리는 항상 body 내부를 채우는데 집중했었는데, 이번에는 위에 뜨는 메타 데이터들이 무슨 뜻을 하는지 알아보겠다.
<!--!치고 tab 하면 나오는 기본 내용들-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
</html>1. 기본 메타데이터
(1) <DOCTYPE html>
해당 html 문서가 최신 버전의 html인 HTML5를 쓰고 있음을 나타냄.
(2) Head 태그들
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>(1) charset="UTF-8"은 해당 html을 어떤 해독기로 번역해야 하는지 브라우저에게 알려주는 것이다.
utf-8로 인코딩 된 문서를 다른 해독기로 번역하면 문자가 다 깨져서 나온다.

(2) 두번째 줄 내용은 혹시 윈도우 익스플로러로 열람시 어떤 모드로 실행할 것인지에 대한 내용이다.
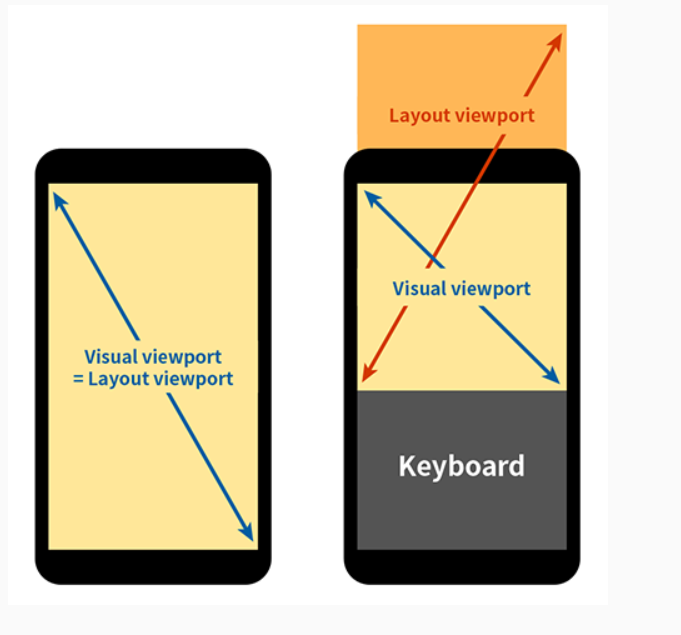
(3) 3번째 줄은 viewport 관련 내용이다. viewport란 화면에 보여지고 있는 영역이다.
여기는 visual viewport와 layout viewport로 나뉜다.
visual은 사람에게 보여지는 영역이고, layout은 브라우저가 현재 띄우고 있는 화면 자체를 말한다.
밑에 예시를 들어놨다. 만약 사용자가 웹을 모바일 기기에서 켰을 시, 키보드 창을 열면,
보여지는 영역이랑, 실제 실행되고 있는 브라우저의 영역이 그림처럼 달라질 수 있다.

<meta name="viewport" content="width=device-width, initial-scale=1.0">width란 뷰포트의 너비를 말한다. device-width로 되어있는 것은 기기의 화면 너비에 맞추겠다는 뜻이다.
initial-scale은 처음 페이지를 열었을 때 줌인 된 정도를 말한다. 1.0이 기본이고 줌이 안된 상태이다.
(4) <title>~~</title>
브라우저 창 위에

요 제목들을 담당한다. ~~안에 적은 내용이 여기에 적힌다.
2. 우리가 추가로 설정할 수 있는 메타 데이터
(1)Open Graph 정보
<meta property="og:title" content="얄코의 HTML & CSS 강좌">
<meta property="og:description" content="얄코의 최신 강좌! 웹 개발을 위한 HTML과 CSS 지식들을 '떠먹여'드립니다.">
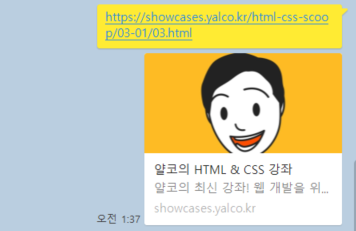
<meta property="og:image" content="https://showcases.yalco.kr/html-css-scoop/03-01/yalco.png">해당 내용들이 head 태그안에 들어있으면 다음과 같은 효과를 발휘한다.
해당 웹페이지가 링크로 저장되어 페이스북 카카오톡 등에 공유되었을 때,
og:title: 링크 밑 작은 화면에 제목으로 이게 보인다.
og:description 해당 내용이 제목 밑에 설명으로 덫붙여진다.
og:image: 링크 밑에 작은 화면에 이미지로 띄워진다.

(2)파비콘

여기 브라우저 title 옆에 적히는 이모티콘을 뜻한다.
<link rel="shortcut icon" href="./favicon.png" type="image/x-icon">이런 태그를 헤드 태그 안에 넣어주면 된다.