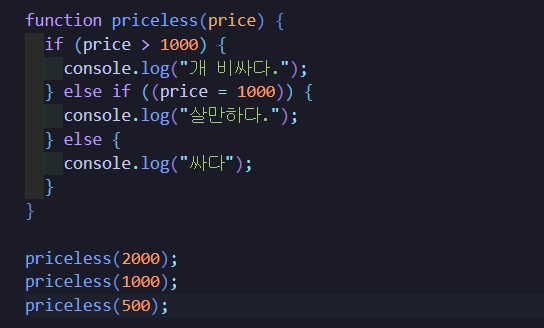
1. if


2. switch 문
(1) 형태
let comment = "";
age = 14;
switch (age) {
case 14:
comment = "중학교 1학년";
break;
case 15:
comment = "중학교 2학년";
break;
case 16:
comment = "중학교 3학년";
break;
case 17:
comment = "고등학교 1학년";
break;
case 18:
comment = "고등학교 2학년";
break;
case 17:
comment = "고등학교 3학년";
break;
default:
comment = "성인이거나 초등학생입니다.";
}
console.log(comment);
인수로 받은 값을 case 에 적혀있는 값들과 차례대로 비교한다.
그 중 일치하는 값이 있을 경우 해당 case 문 밑의 내용을 실행한다.
그리고 break 문을 만나면 해당 switch 문을 빠져나간다.
default문은 case 중 인수와 일치하는 값이 하나도 없을 경우에 실행된다.
(2) break 안 적어줄 경우?
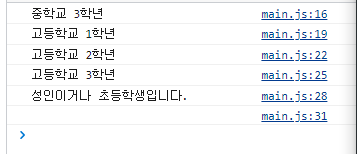
조건이랑 맞는 case 아래의 모든 코드가 실행된다.


age를 16으로 바꾼다면, case 16: 아래 모든 코드가 실행된다.


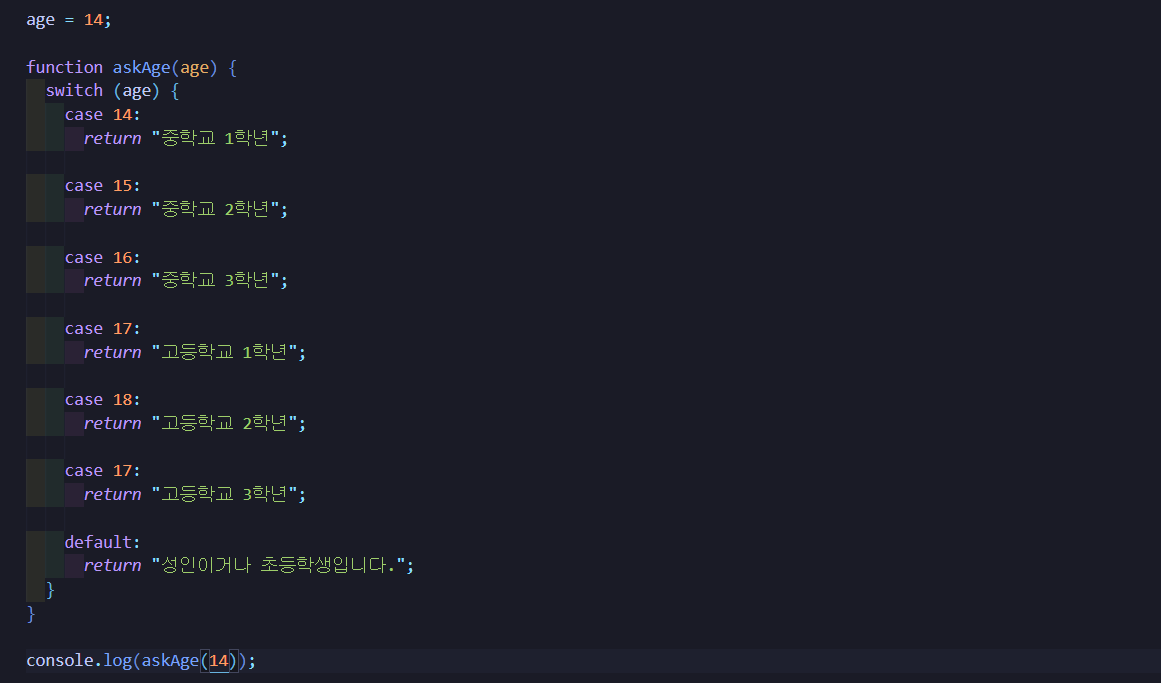
(3)함수에서 Switch 쓸 경우 return 으로 break 대체 가능
return이 실행되면 함수 자체가 종료되기 때문에 break문을 안 써줘도 밑의 코드들 실행되지 않는 점을 이용한 것이다.
따라서 모든 Case 의 끝에 함수의 반환값을 return 하는 식으로 코드를 짜주면 된다.


0